Integration
In-depth knowledge
Testing and Go-live
Integrate
Brite Instant Payments
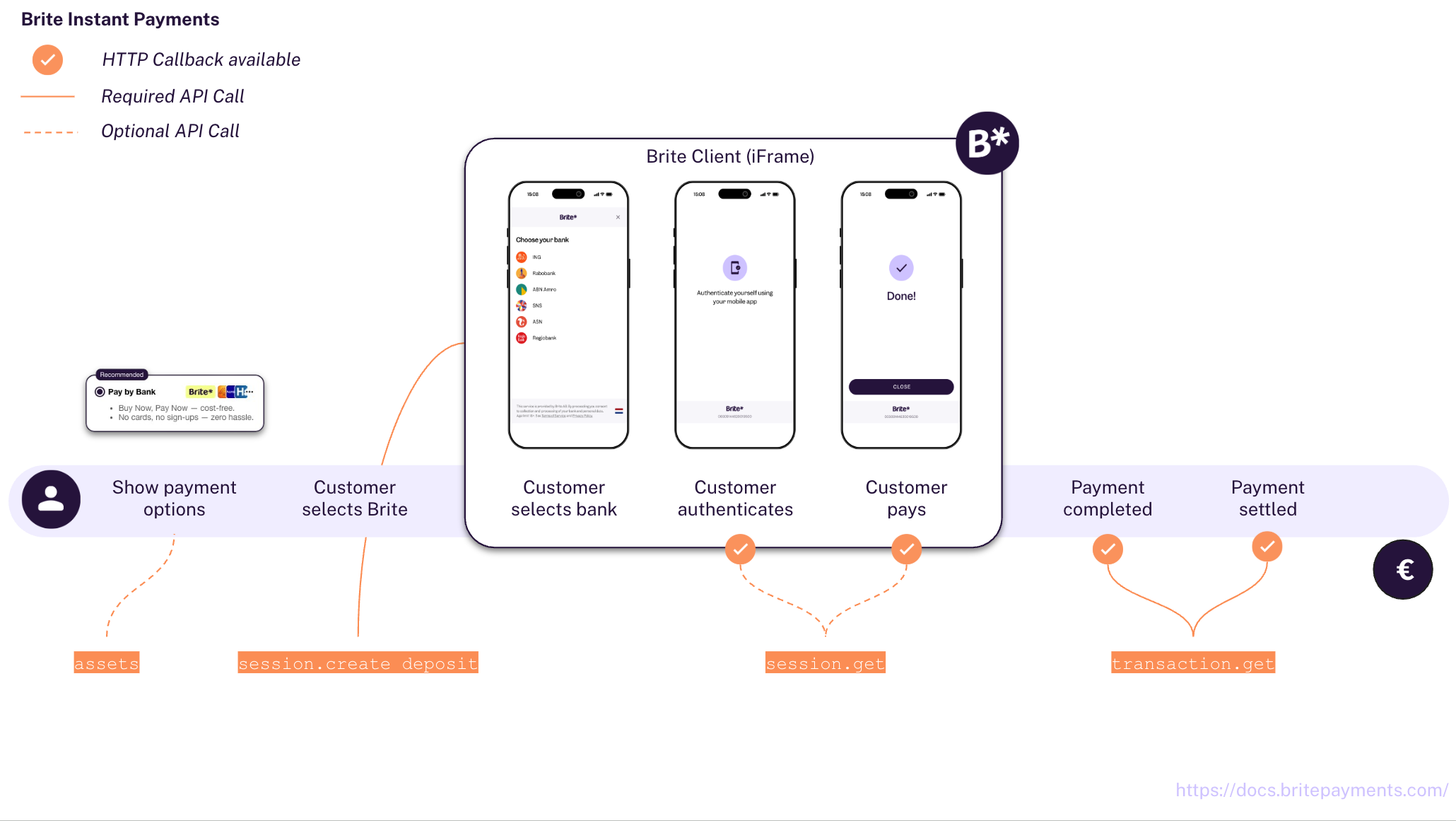
In this guide we explain everything you need for your customers to pay using Brite Instant Payments.
The integration consists of 4 or 5 main aspects depending on your use case.
Display Brite Instant Payments in your checkout
GET /v1/assets/Create a session for the payment
POST /api/merchant.authorizePOST /api/session.create_depositRender the Brite Client on the front-end
<script>new Brite([token])</script>Handle transaction notifications
POST [callbacks[...].url]POST /api/transaction.getRefund a transaction
POST /api/transaction.create_refundPOST [callbacks[...].url]POST /api/transaction.get
In step 3 you can also choose to use the provided url to redirect the customer to a Brite hosted payment page or you can render the Brite client embedded in your checkout. We recommend the embedded Brite client for a better conversion rate.
Refunds (step 5) are not required. You can also choose to leave them out or integrate Brite Instant Payouts instead.
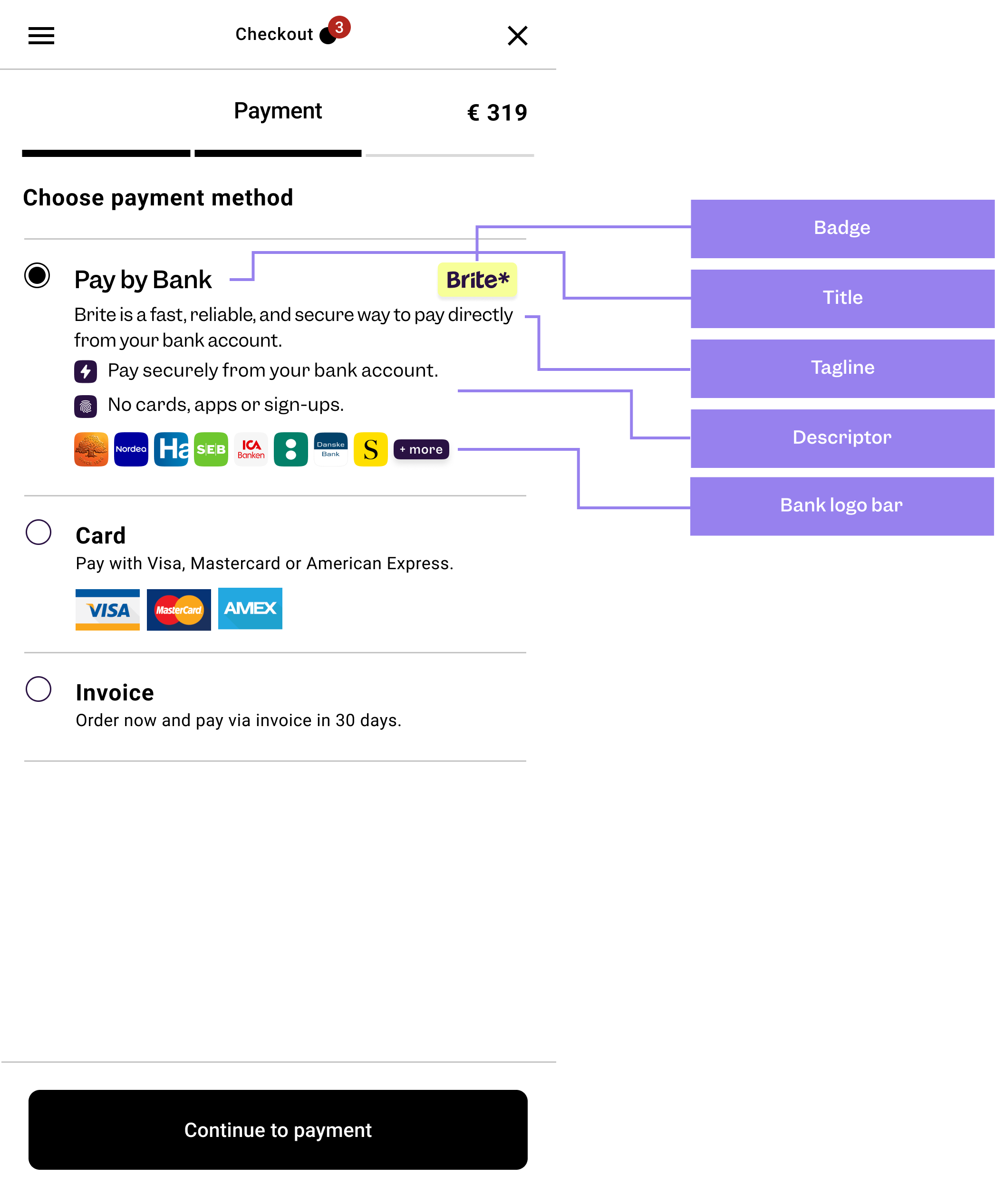
1. Display Brite Instant Payments in your Checkout
GET /v1/assets/
At first it is important that customers recognise and choose Brite Instant Payments as their way to pay in your checkout. Brite provides assets which make the presentation of Brite as a payment option clear and visually beautiful for your customers!
The best way to do that is to use Brite’s assets. Find that in more detail at: Checkout UX for Brite.
2. Create a session for the payment
Merchant authorisation
POST /api/merchant.authorize
You need to authorise your access to Brite's APIs. For that follow the steps outlined in Merchant Authorisation. As a result, you have an access_token which you add to your requests to the Brite APIs.
Authorization: Bearer <access_token>
Request to create a session
POST /api/session.create_deposit
The request includes several data points, not all of which are required. However, we highly recommend adding them as outlined in the sample request here. Providing the data can improve the overall UX for the customer and also your own as it allows you to identify and relate payments better with orders in your system.
POST /api/session.create_deposit HTTP/1.1
Host: sandbox.britepaymentgroup.com
Content-Type: application/json
Authorization: Bearer <access_token>
{
"amount": 34.56,
"country_id": "se",
"brand_name": "My example brand",
"merchant_reference": "ORD-12345-ABC", // Your order id
"locale": "sv",
"deeplink_redirect": "myapp://open?screen=checkout&order_id=ORD-12345-ABC",
"redirect_uri": "https://merchant.com/payment?order_id=ORD-12345-ABC",
"customer_id": "ag1hYm9uZWEtMjQ5MDE0cg4LEghDdXN0b11lchgBDA",
"customer_firstname": "John",
"customer_lastname": "Doe",
"customer_dob": "1980-01-01",
"customer_email": "john.doe@example.com",
"customer_address": {
"city": "Stockholm",
"street": "Main St 123",
"postal_code": "12345",
"country_id": "se"
},
"callbacks": [
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC",
"transaction_state": 2 // STATE_ABORTED to go back to payment selection
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC",
"transaction_state": 3 // STATE_FAILED to go back to payment selection
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC",
"transaction_state": 4 // STATE_COMPLETED to confirm order.
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC",
"transaction_state": 5 // STATE_CREDIT to credit the customer OR ship goods
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC",
"transaction_state": 7 // STATE_DEBIT to request new payment from customer
}
],
"closed_loop": {
"nin": "9108289910" // Only in SE and DK, otherwise remove
}
}
Here we highlight some parameters. For a full list of all parameters check out the API reference.
brand_name
The brand name is visible to the customer when using Brite Payments. You should choose a recognisable and relatable brand name here for a better experience. Note that even though there is no character limitation, Brite will show 31 characters in the smallest version of the client.

Importance of Customer Data
When making a payment providing accurate customer details (customer_firstname, customer_lastname, customer_dob, customer_email, customer_address) is crucial for every request as it would improve the customer experience & conversion during the payment process.
Ensure you collect and provide the most accurate and complete customer information available.
deeplink_redirect - recommended for mobile apps
When the customer returns from their mobile banking app or online banking, a Brite web application is opened to handle the returning customer. Note that this is particularly the case on mobile devices. Immediately after that Brite opens the link provided in deeplink_redirect. This way, the customer is basically redirected from their bank to the deeplink_redirect. The link should point to the view in your mobile app or web page on which the customer can continue the payment process using Brite.
You should add any relevant ids to the URL so that you can identify the respective purchase/order in your system.
Example for mobile apps: myapp://open?screen=checkout&order_id=ORD-12345-AB
Example for web pages: https://merchant.com/checkout?order_id=ORD-12345-AB
If you don't provide a deeplink_redirect the Brite web application closes itself without any further redirection. This will likely open the most recent tab or browser of the customer instead of opening the merchant app and feels to the customer as if they get “stuck”. From here, they have to manually retrieve the merchant app from the apps in the background.
redirect_uri - only for redirect (hosted payment page)
When the customer completes, aborts or in other ways finishes the payment, Brite opens the link provided in redirect_uri if you use Brite via the hosted integration.
Brite opens the link once the session finishes. That is when
the customer either successfully completes the payment (
session_state: 12,STATE_COMPLETED),the payment fails for unknown reasons (
session_state: 10,STATE_ABORTED) orthe payment fails for a known reason (
session_state: 11,STATE_FAILED).
You should add any relevant ids to the URL so that you can identify the respective purchase/order in your system.
Example for mobile apps: myapp://open?screen=checkout&order_id=ORD-12345-AB
Example for web pages: https://merchant.com/checkout?order_id=ORD-12345-AB
customer_id
Brite generates unique ids for every customer who successfully passed the authentication. Brite identifies customers based on several data points. Those include bank account details which means that an identification can only happen after the customer logged into their bank account and is not available before. This means, you can get the customer_id in the details of the session or transaction once the customer authenticated or any step after that.
If you provide a Brite customer id here it ensures that only this particular customer is allowed to complete the payment. Brite will reject any other customer once they can be identified.
callbacks
It is crucial to subscribe to the callbacks to know how to process the order in your system. For the standard payments you should subscribe to the states 2, 3, 5 and 7.
See below on how you should handle the callback notifications.
Response to create a session
{
"url": "https://sandbox.britepaymentgroup.com/eyJo[...]JhZTAwZDUwZiJ9",
"token": "eyJob3N0IjogImh0dHBzOi8vc2FuZGJveC5icml0ZXBheW1lbnRncZt[...]wZiJ9",
"id": "ag9ofmFib25lYS0xNzYyMTNyEQsSA1Nlc3Npb24Y0p6R0AEM"
}
The response contains attributes for both, the embedded integration (token) and the hosted integration (url).
url
The URL opens the Brite's hosted payment page. It allows your customers to complete the payment on the hosted payment page and then return to your checkout. We call this the redirect integration.
DO NOT render this url inside an iframe. It is meant to be opened in a new window/tab. If you want to display Brite inside an iframe use the token in combination with the Brite Client javascript.
token
The token to initiate the Brite client in your checkout. It should be shared with the client in a secure way. This allows your customers to complete the payment as an embedded experience. We call this the embedded integration.
token with your front-end
The token is meant to be shared with your client (front-end). There you should use the client.js and create a new instance of new Brite('eyJ...').
More: https://docs.britepayments.com/technical-documentation/rendering-the-brite-client/
id
The id of the session. You can store the id from this response, however, you will get the respective notifications and with those you should also be able to associate the respective orders in your system with Brite’s session and even more so important the transaction.
Embedded integration (Recommended)
The embedded integration allows your customers to complete the payment within the checkout experience in your site. In some cases, they might need to complete certain steps of the payment authentication and authorisation in their online banking, however, they will get back to your site before completing the payment.
Continue the integration by rendering the client on the front-end.
Redirect integration
The redirect integration allows you to redirect the customer to a Brite hosted payment page. The customer completes all required steps there until they either abort, fail or complete the payment.
At the end of the flow Brite redirects the customer back to the redirect_uri that you provided as part of the session.
Continue the integration by handling session and transaction callbacks.
3. Render the client on the front-end
<script>new Brite([token])</script>
The Brite client will handle all required authentication and authorisation steps the customer needs to go through with their bank. Once those are completed, you will receive an event on the front-end that will close the client and allow you to continue to payment flow.
For integration of the Brite client see https://docs.britepayments.com/technical-documentation/rendering-the-brite-client/
4. Handle session and transaction callbacks
POST [callbacks[...].url]POST /api/transaction.get
In a standard integration you can rely only on the transaction notifications. The reason why we choose to recommend only those is that it helps you to reduce the notifications you process for your payments. That is the reason why we focus on the transaction notifications as part of the Brite Instant Payments integration. However, the session notifications can be processed in the same way and you are obviously free to choose to subscribe to those as well.
These are the typical transaction states for payments handling. Whenever you get a notification we recommend fetching the details from the API before processing the payment.
transaction_state*
|
Transaction state name | What to do? |
|---|---|---|
2
|
STATE_ABORTED
|
Return to the payment selection view. |
3
|
STATE_FAILED
|
Return to the payment selection view. |
4
|
STATE_COMPLETED
|
Confirm the order / purchase to the customer. |
5
|
STATE_CREDIT
|
Ship goods / credit the player. |
7
|
STATE_DEBIT
|
Reach out to the customer to pay again. |
5. Refund a payment
You can refund an order by creating a refund request on the associated payment. For that you need the transaction_id of the payment. That is why we recommend storing it alongside the order in your system during the payment flow. That way you have it readily available once a customer requests a refund.
The transaction that you want to refund needs to be in state 6 (STATE_SETTLED). You can check the "state": 6 in the transaction details.
Limited refund amount
The total amount of all refunds of the initial payment can not exceed the initial amount of the payment. If you want to refund a customer exceeding the amount or if you even want to use payouts in general please see the INTEGRATION FOR PAYOUTS.
Multiple refunds
Brite supports multiple refunds. This means you can request refunds as long as the total amount of all of those refunds does not exceed the initial amount of the payment.
Create a refund request
POST /api/transaction.create_refund HTTP/1.1
Host: sandbox.britepaymentgroup.com
Content-Type: application/json
Authorization: Bearer <YOUR_TOKEN>
{
"amount": 34.56, // The refund amount has to be less or equal to the payment amount
"merchant_reference": "ORD-12345-ABC",
"transaction_id": "ag1hYm9uZWEtMjQ5MDE0cg4LEghDdXN0b21lchgBDA", // has to be in state: 6
"callbacks": [
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC&type=refund",
"transaction_state": 2 // STATE_ABORTED to set it to failed
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC&type=refund",
"transaction_state": 3 // STATE_FAILED to set it to failed
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC&type=refund",
"transaction_state": 4 // STATE_COMPLETED to set it to successfully initiated
},
{
"url": "https://merchant.com/callback/?order_id=ORD-12345-ABC&type=refund",
"transaction_state": 6 // STATE_SETTLED to confirm refund
}
]
}
callbacks
It is crucial to subscribe to the callbacks to know how to process the refund in your system. For the standard payments you should subscribe to the states 2, 3, and 6 .
transaction_state
|
Transaction state name | What to do? |
|---|---|---|
2
|
STATE_ABORTED
|
Refund failed. |
3
|
STATE_FAILED
|
Refund failed. |
4
|
STATE_COMPLETED
|
Confirm the refund to the customer. |
6
|
STATE_SETTLED
|
Mark the refund as completed (if not already done before) |
For more details check out all transaction states for refunds.
Response to the refund request
The response contains 2 data points.
{
"id": "ag9ofmFib25lYS0xNzYyMTNyFQsSC1RyYW5zYWN0aW9uGKKq5twBDA",
"eta": 1742228165.0
}
id - refund transaction id
The id of the refund transaction. Store this alongside your order to get details about the refund from hereon.
eta - UNIX timestamp in seconds
The eta (short for estimated time of arrival) gives you an indication when the funds are expected to arrive on the customer's bank account. Brite calculates the eta based on several factors and even though it is not accurate in all cases, it can be seen as good enough to set customer expectations. This means it can improve your UX if you share this information with the customer right then when they request it.
We recommend using a 15 seconds window from now to abstract time to “Arriving now” as funds might already have arrived on the customer's bank account and they have already been notified via their online banking.
Handle transaction callbacks
POST [callbacks[...].url]POST /api/transaction.get
The handling of the transaction callbacks for a refund are almost identical to those you already integrated for the payment. That is because refunds are technically just another type of transaction. The main difference is that for refunds there are no customer interactions but we think it is still crucial to inform the customer about the processing of their refund. Brite's notifications allow you to do that.
While there are only exceptional rare cases of failed refunds after the state 6 (STATE_SETTLED), it is still worthwhile to consider integration logic to handle returned funds notifications.
=> See complete guide to handling callbacks.
Testing your integration
If you integrated all aspects about Brite Instant Payments then you are ready to test your integration.